CSS Syntax and Selectors
Синтаксис CSS
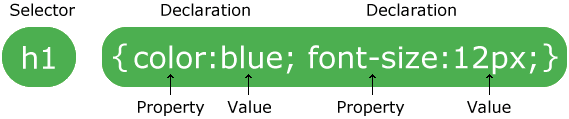
Набор правил CSS состоит из селектора и блока объявлений:

Селектор указывает на элемент HTML, который требуется присвоить стилю.
Блок объявления содержит одно или несколько объявлений, разделенных точками с запятой.
Каждое объявление содержит имя свойства CSS и значение, разделенное двоеточием.
Объявление CSS всегда заканчивается точкой с запятой, а блоки объявлений окружены фигурными скобками.
В следующем примере все элементы <p> будут выровнены по центру, с красным цветом текста:
Пример
p
{
color: red;
text-align: center;
}
Селекторы CSS
Селекторы CSS используются для "поиска" (или выбора) элементов HTML на основе их имени элемента, идентификатора, класса, атрибута и т.д.
Селектор элементов
Селектор элементов выбирает элементы на основе имени элемента.
Вы можете выбрать все <p> элементы на странице, как это (в этом случае все <p> элементы будут выровнены по центру, с красным цветом текста):
Пример
p
{
text-align: center;
color: red;
}
Селектор идентификатора
Селектор идентификаторов использует атрибут ID элемента HTML для выбора конкретного элемента.
Идентификатор элемента должен быть уникальным в пределах страницы, поэтому селектор ID используется для выбора одного уникального элемента!
Чтобы выбрать элемент с определенным идентификатором, напишите символ хэша (#), за которым следует идентификатор элемента.
Правило стиля, приведенное ниже, будет применено к элементу HTML с id="para1":
Пример
#para1
{
text-align: center;
color: red;
}
Примечание: Имя идентификатора не может начинаться с цифры!
Селектор класса
Селектор класса выбирает элементы с определенным атрибутом class.
Чтобы выбрать элементы с определенным классом, напишите символ точки (.), за которым следует имя класса.
В приведенном ниже примере все HTML-элементы с class="center" будет красным и center-aligned:
Пример
.center {
text-align: center;
color: red;
}
Можно также указать, что класс может затронуть только определенные элементы HTML.
В приведенном ниже примере только <p> элементы с class="center" будет center-aligned:
Пример
p.center {
text-align: center;
color: red;
}
Элементы HTML также могут ссылаться на более чем один класс.
В приведенном ниже примере элемент <p> будет стилизован в соответствии с классом = "Center" и классом = "Large":
Пример
<p class="center large">This paragraph refers to two classes.</p>
Примечание: Имя класса не может начинаться с числа!
Группирование селекторов
Если у вас есть элементы с одинаковыми определениями стилей, например:
h1
{
text-align: center;
color: red;
}
h2
{
text-align: center;
color: red;
}
p
{
text-align: center;
color: red;
}It will be better to group the selectors, to minimize the code.
To group selectors, separate each selector with a comma.
In the example below we have grouped the selectors from the code above:
Пример
h1, h2, p
{
text-align: center;
color: red;
}
CSS комментарии
Комментарии используются для объяснения кода и могут помочь при редактировании исходного кода на более позднюю дату.
Комментарии игнорируются браузерами.
CSS комментарий начинается с/* и заканчивается */. Комментарии также могут охватывать несколько строк:
Пример
p
{
color: red;
/* This is a single-line comment */
text-align: center;
}
/* This is
a multi-line
comment */