CSS Navigation Bar
Демонстрация: панели навигации
Панели навигации
Наличие простой в использовании навигации важно для любого веб-сайта.
С помощью CSS можно преобразовать скучные HTML-меню в хорошо выглядящие навигационные панели.
Панель навигации = список ссылок
Панель навигации требует стандартного HTML-кода в качестве базового.
В наших примерах мы будем строить панель навигации из стандартного HTML списка.
Панель навигации в основном представляет собой список ссылок, поэтому использование элементов <ul> и <li> имеет смысл:
Пример
<ul>
<li><a href="default.php">Home</a></li>
<li><a href="news.php">News</a></li>
<li><a href="contact.php">Contact</a></li>
<li><a href="about.php">About</a></li>
</ul>
Теперь давайте удалим маркеры и поля и отступы из списка:
Пример
ul
{
list-style-type: none;
margin: 0;
padding: 0;
}
Пример объяснил:
list-style-type: none;-Удаляет пули. Панели навигации не нужны маркеры списка- Установите
margin: 0;иpadding: 0;, чтобы удалить настройки браузера по умолчанию
Код в приведенном выше примере является стандартным кодом, используемым как в вертикальных, так и в горизонтальных навигационных панелях.
Вертикальная панель навигации
Чтобы построить вертикальную панель навигации, в дополнение к приведенному выше коду можно присвоить элементы <a> внутри списка.
Пример
li a
{
display: block;
width: 60px;
}
Пример объяснил:
display: block;- Отображение ссылки в виде блока элементов делает всю ссылку области клики (не только текст), и это позволяет нам указать ширину (и обивка, маржа, высота и т.д., если вы хотите)width: 60px;- Элементы блока занимают всю ширину, доступную по умолчанию. Мы хотим указать ширину 60 пикселей
Можно также задать ширину <ul> и удалить ширину <a>, так как они будут занимать всю ширину, доступную при отображении в виде элементов блока. Это приведет к тому же результату, что и в предыдущем примере:
Пример
ul
{
list-style-type: none;
margin: 0;
padding: 0;
width: 60px;
}
li
a
{
display: block;
}
Примеры вертикальной панели навигации
Создайте основную вертикальную панель навигации с серым цветом фона и измените цвет фона ссылок, когда пользователь наводит на них указатель мыши:
Пример
ul {
list-style-type: none;
margin: 0;
padding: 0;
width:
200px;
background-color: #f1f1f1;
}
li a {
display:
block;
color: #000;
padding: 8px 16px;
text-decoration: none;
}
/*
Change the link color on hover */
li a:hover {
background-color: #555;
color: white;
}
Активная/Текущая ссылка навигации
Добавьте "активный" класс к текущей ссылке, чтобы пользователь знал, на какой странице он находится:
Пример
.active {
background-color: #4CAF50;
color: white;
}
Центрировать ссылки и добавить границы
Добавьте text-align:center в <li> или <a> для центрирования связей.
Добавьте свойство border в <ul> добавьте границу вокруг навигационной области. Если требуется также, чтобы границы внутри навигационной области, добавьте border-bottom для всех элементов <li>, за исключением последнего:
Пример
ul {
border: 1px solid #555;
}
li {
text-align: center;
border-bottom: 1px solid #555;
}
li:last-child {
border-bottom: none;
}
Полная высота фиксированной вертикальной навигации
Создание полной высоты, "липкой" боковой навигации:
Пример
ul {
list-style-type: none;
margin: 0;
padding: 0;
width:
25%;
background-color: #f1f1f1;
height: 100%; /* Full height */
position: fixed; /*
Make it stick, even on scroll */
overflow: auto; /* Enable scrolling if the sidenav has too much content */
}
Примечание: Этот пример может работать неправильно на мобильных устройствах.
Горизонтальная панель навигации
Существует два способа создания горизонтальной панели навигации. Использование встроен ные или плавающ ие элементы списка.
Встроенные элементы списка
Один из способов построения горизонтальной панели навигации — это указать элементы <li> как встроенные, в дополнение к «стандартному» коду выше:
Пример
li
{
display: inline;
}
Пример объяснил:
display: inline;-По умолчанию элементы <li> являются блок-элементами. Здесь мы удаляем разрывы строк до и после каждого элемента списка, чтобы отобразить их на одной строке
Плавающие элементы списка
Другим способом создания горизонтальной панели навигации является размещение элементов <li> и указание макета для навигационных ссылок:
Пример
li
{
float: left;
}
a
{
display: block;
padding: 8px;
background-color:
#dddddd;
}
Пример объяснил:
float: left;- Используйте float, чтобы получить элементы блока, чтобы скользить рядом друг с другомdisplay: block;- ОтоБражение ссылки в виде блока элементов делает всю ссылку области клики (не только текст), и это позволяет нам указать обивка (и высота, ширина, поля и т.д., если вы хотите)padding: 8px;- Поскольку элементы блока занимают всю имеющуюся ширину, они не могут плавать рядом друг с другом. Таким образом, указать некоторые обивка, чтобы сделать их хорошо выглядетьbackground-color: #dddddd;- Добавить серый фон-цвет для каждого элемента
Совет: Добавьте цвет фона в <ul> вместо каждого элемента <a>, если требуется цвет фона с полной шириной:
Пример
ul
{
background-color: #dddddd;
}
Примеры горизонтальной панели навигации
Создайте основную горизонтальную панель навигации с темным цветом фона и измените цвет фона ссылок, когда пользователь наводит на них указатель мыши:
Пример
ul {
list-style-type: none;
margin: 0;
padding: 0;
overflow:
hidden;
background-color: #333;
}
li {
float: left;
}
li a {
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
/* Change the link color to #111 (black) on hover */
li a:hover {
background-color:
#111;
}
Активная/Текущая ссылка навигации
Добавьте "активный" класс к текущей ссылке, чтобы пользователь знал, на какой странице он находится:
Пример
.active {
background-color: #4CAF50;
}
Выравнивание ссылок по правому краю
Выравнивание ссылок по правому краю путем плавающих элементов списка вправо (float:right;):
Пример
<ul>
<li><a href="#home">Home</a></li>
<li><a href="#news">News</a></li>
<li><a href="#contact">Contact</a></li>
<li style="float:right"><a
class="active" href="#about">About</a></li>
</ul>
Разделители границ
Добавьте свойство border-right в < li > для создания разделителей ссылок:
Пример
/* Add a gray right border to all list items, except the last item
(last-child) */
li {
border-right: 1px solid #bbb;
}
li:last-child {
border-right: none;
}
Фиксированная панель навигации
Убедитесь, что панель навигации находится в верхней или нижней части страницы, даже если пользователь прокручивает страницу:
Fixed Top
ul {
position: fixed;
top: 0;
width: 100%;
}
Фиксированное дно
ul {
position: fixed;
bottom: 0;
width: 100%;
}
Примечание: Фиксированное положение может не работать должным образом на мобильных устройствах.
Серая горизонтальная навигационная
Пример серой горизонтальной панели навигации с тонкой серой границей:
Пример
ul {
border: 1px solid #e7e7e7;
background-color: #f3f3f3;
}
li a {
color:
#666;
}
Липкий навигационной
Используйте position: sticky; для <li> для создания липкой навигационной навигации.
Липкий элемент переключается между относительным и фиксированным, в зависимости от положения прокрутки. Он позиционируется относительно до тех пор, пока в видовом экране не будет выполнено положение смещения, после чего оно "вставляется" (например, положение: фиксированное).
Пример
ul {
position: -webkit-sticky; /* Safari */
position: sticky;
top: 0;
}
Примечание: Internet Explorer, EDGE 15 и более ранние версии не поддерживают липкое позиционирование. Safari требует a-WebKit-префикс (см. пример выше). Вы также должны указать по крайней мере один из top , right , bottom или left для липкого позиционирования для работы.
Другие примеры
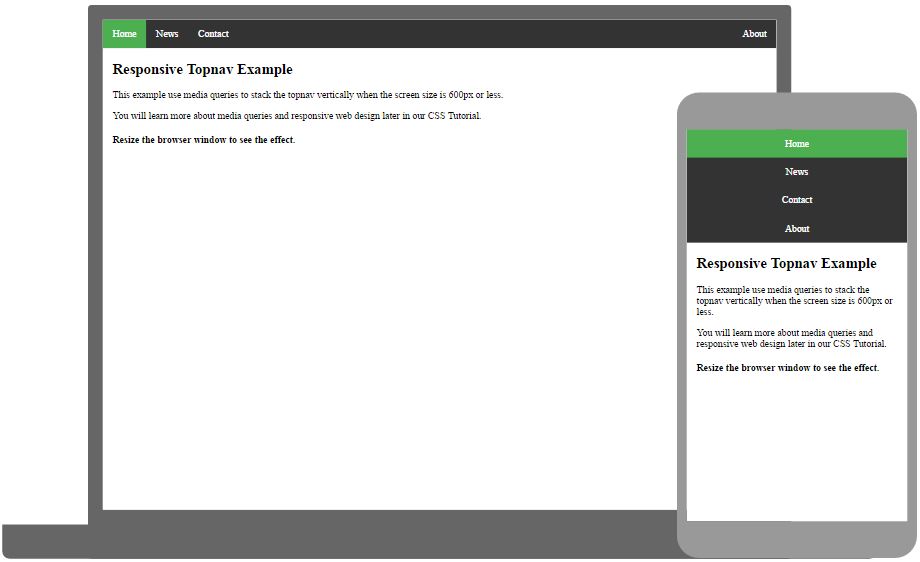
Отзывчивый topnav
Как использовать CSS Media запросы для создания адаптивной верхней навигации.

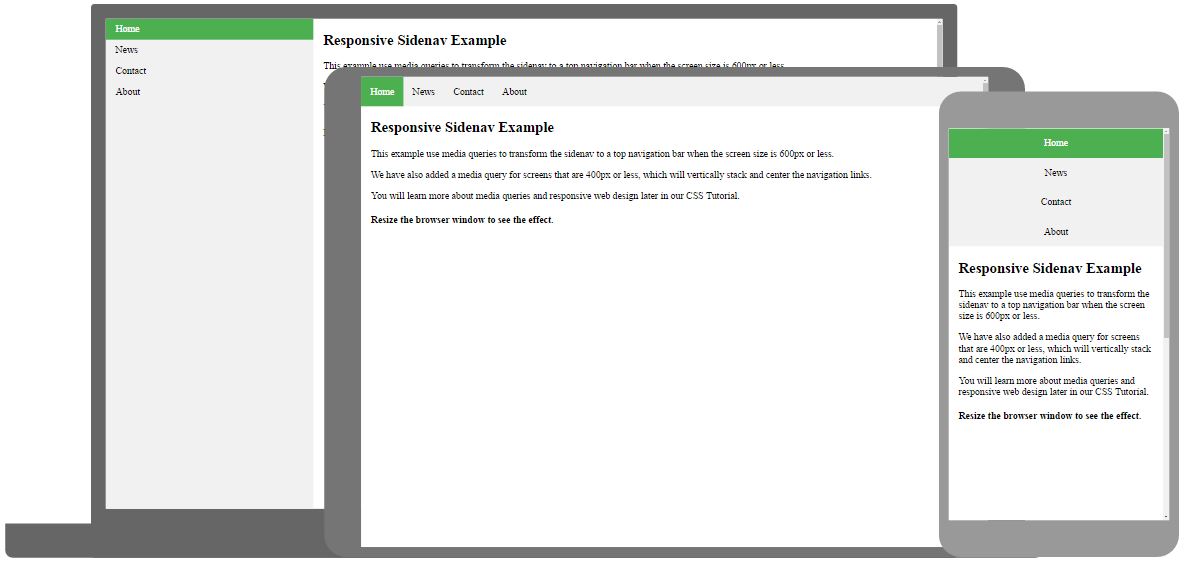
Отзывчивый сиденав
Использование запросов CSS Media для создания адаптивной боковой навигации.

Раскрывающийся список навигации
Как добавить раскрывающееся меню внутри панели навигации.