CSS Grid Layout Module
Header
Menu
Main
Right
Footer
Компоновка сетки
Модуль макета сетки CSS предлагает систему компоновки на основе сетки, со строками и столбцами, облегчая разработку веб-страниц без использования поплавок и позиционирования.
Поддержка браузера
Свойства сетки поддерживаются во всех современных браузерах.
| 57.0 | 16.0 | 52.0 | 10 | 44 |
Элементы сетки
Макет сетки состоит из родительского элемента с одним или несколькими дочерними элементами.
Пример
<div
class="grid-container">
<div class="grid-item">1</div>
<div
class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div
class="grid-item">5</div>
<div class="grid-item">6</div>
<div class="grid-item">7</div>
<div
class="grid-item">8</div>
<div class="grid-item">9</div>
</div>
1
2
3
4
5
6
7
8
9
Показать свойство
Элемент HTML становится контейнером сетки, задав для свойства display значение
Сетка или встроенная Сетка.
Пример
.grid-container {
display: grid;
}
Пример
.grid-container {
display: inline-grid;
}
Все прямые дочерние элементы контейнера Grid автоматически становятся элементами сетки.
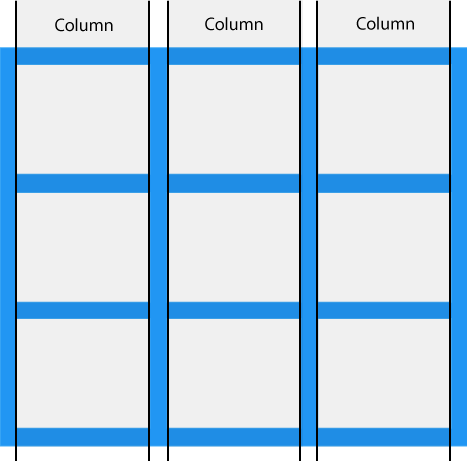
Grid Columns
Вертикальная линия элементов сетки называется столбцы.

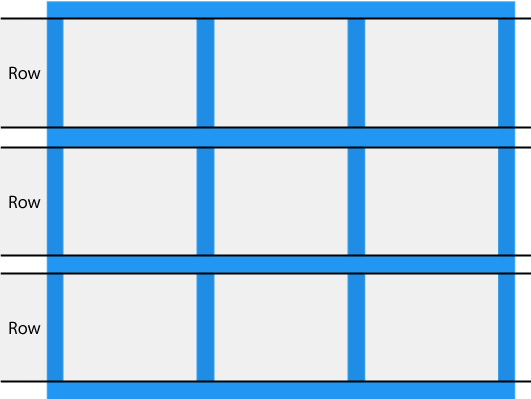
Grid Rows
Горизонтальная линия элементов сетки называется строки.

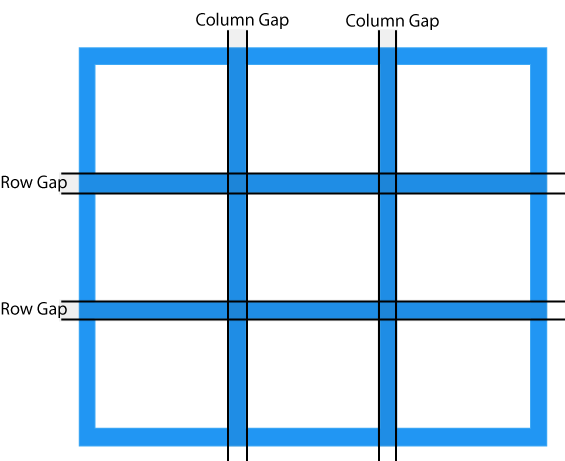
Grid Gaps
Пространство между столбцами и строками называется пробелы.

Размер зазора можно изменить с помощью одного из следующих свойств:
grid-column-gap
grid-row-gap
grid-gap
Пример
Свойство Сетка-столбец-зазор задает зазор между столбцами:
.grid-container {
display: grid;
grid-column-gap: 50px;
}
Пример
Свойство Сетка-строка-зазор задает зазор между строками:
.grid-container {
display: grid;
grid-row-gap: 50px;
}
Пример
Свойство Сетка-зазор является сокращенным свойством для свойств сетка- столбец-зазор и сетки-зазоры:
.grid-container {
display: grid;
grid-gap: 50px 100px;
}
Пример
Свойство Сетка-зазор можно также использовать для задания зазора строк и разрыва столбца в одном значении:
.grid-container {
display: grid;
grid-gap: 50px;
}
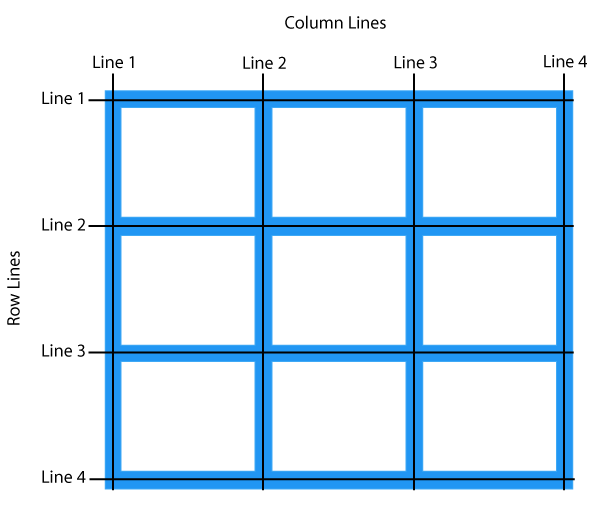
Линии сетки
Линия между столбцами называется строками столбцов.
Линия между строками называется строками строк.

Ссылки на номера строк при размещении элемента сетки в контейнере сетки:
Пример
Поместите элемент сетки в строку столбца 1 и пусть он заканчивается на строке 3 столбца:
.item1 {
grid-column-start: 1;
grid-column-end: 3;
}
Пример
Поместите элемент сетки в строку 1 строки и пусть он заканчивается на строке 3 строки:
.item1 {
grid-row-start: 1;
grid-row-end: 3;
}