JavaScript HTML DOM
С помощью HTML DOM JavaScript может получить доступ и изменить все элементы HTML-документа.
DOM HTML (объектная модель документа)
При загрузке веб-страницы обозреватель создает Dокумент Oбжект мOdel страницы.
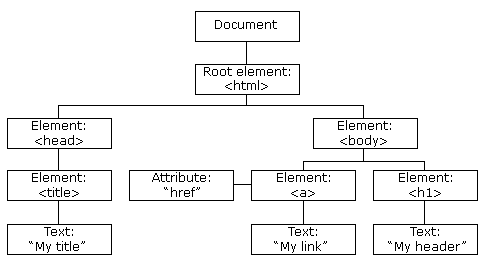
Модель DOM HTML строится как дерево объектов:
Дерево DOM объектов HTML

С помощью объектной модели JavaScript получает всю мощь, которая необходима для создания динамического HTML:
- JavaScript может изменить все HTML-элементы на странице
- JavaScript может изменить все атрибуты HTML на странице
- JavaScript может изменить все стили CSS на странице
- JavaScript может удалить существующие HTML-элементы и атрибуты
- JavaScript может добавлять новые HTML-элементы и атрибуты
- JavaScript может реагировать на все существующие HTML-события на странице
- JavaScript может создавать новые HTML-события на странице
То, что вы узнаете
В следующих главах этого руководства вы узнаете:
- Как изменить содержимое элементов HTML
- Как изменить стиль (CSS) элементов HTML
- Как реагировать на события HTML DOM
- Добавление и удаление элементов HTML
Что такое DOM?
DOM является стандартом W3C (World Wide Web консорциум).
Модель DOM определяет стандарт доступа к документам:
"объектная модель W3C Document (DOM) является платформой и нейтральным для языка интерфейсом, который позволяет программам и сценариям динамически получать доступ и обновлять содержимое, структуру и стиль документа".
Стандарт W3C DOM разделен на 3 различных части:
- Core DOM - Стандартная модель для всех типов документов
- XML DOM - Стандартная модель для XML-документов
- HTML DOM - Стандартная модель для HTML-документов
Что такое HTML DOM?
HTML DOM является стандартной объектной моделью и программный интерфейс для HTML. Он определяет:
- Элементы HTML как объекты
- Свойства всех элементов HTML
- методы для доступа ко всем элементам HTML
- события для всех элементов HTML
Иными словами: HTML DOM является стандартом для получения, изменения, добавления или удаления элементов HTML.

