AJAX Введение
AJAX является мечтой разработчика, потому что вы можете:
- Считывание данных с веб-сервера-после загрузки страницы
- Обновление веб-страницы без перезагрузки страницы
- Отправка данных на веб-сервер-в фоновом режиме
Пример Ajax
Разрешить AJAX изменить этот текст
Объяснение примера AJAX
Страница HTML
<!DOCTYPE html>
<html>
<body>
<div id="demo">
<h2>Let AJAX change this text</h2>
<button type="button" onclick="loadDoc()">Change Content</button>
</div>
</body>
</html>
HTML-страница содержит раздел <div> и <Button>.
Раздел <div> используется для отображения информации с сервера.
<Button> вызывает функцию (если она нажата).
Функция запрашивает данные с веб-сервера и отображает их:
Функции loadDoc()
function loadDoc() {
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
document.getElementById("demo").innerHTML = this.responseText;
}
};
xhttp.open("GET", "ajax_info.txt", true);
xhttp.send();
}
Что такое AJAX?
Ajax = синхронный JavaScript aND X Мл.
AJAX не является языком программирования.
AJAX просто использует комбинацию:
- Встроенный в обозреватель объект XMLHttpRequest (для запроса данных с веб-сервера)
- JavaScript и HTML DOM (для отображения или использования данных)
Ajax вводит в заблуждение имя. Ajax-приложения могут использовать XML для передачи данных, но в равной степени распространенным является перемещение данных в виде простого текста или JSON-текста.
AJAX позволяет обновлять веб-страницы асинхронно, обмениваясь данными с веб-сервером за кулисами. Это означает, что можно обновить части веб-страницы без перезагрузки всей страницы.
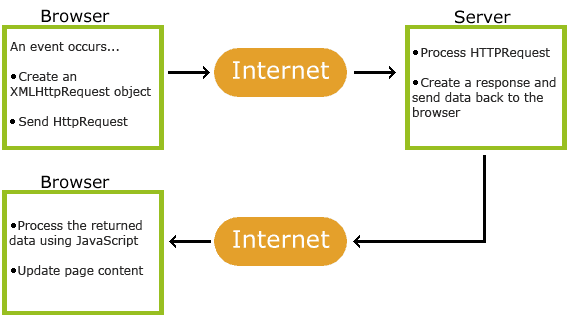
Как работает AJAX

- 1. событие происходит на веб-странице (страница загружается, нажата кнопка)
- 2. объект XMLHttpRequest создается JavaScript
- 3. объект XMLHttpRequest отправляет запрос на веб-сервер
- 4. сервер обрабатывает запрос
- 5. сервер отправляет ответ обратно на веб-страницу
- 6. ответ читается JavaScript
- 7. правильное действие (например, обновление страницы) выполняется JavaScript

