Элемент HTML Head
Элемент HTML <head>
Элемент <head> является контейнером для метаданных (данные о данных) и помещается между тегом <html> и тегом <body>.
Метаданные HTML — это данные о HTML-документе. Метаданные не отображаются.
Метаданные обычно определяют название документа, набор символов, стили, ссылки, сценарии и другую мета-информацию.
Следующие теги описывают метаданные: <title>, <style>, <meta>, <link>, <script> и <base>.
Элемент HTML <Title>
Элемент <title> определяет название документа и является обязательным для всех документов HTML/XHTML.
Элемент <title>:
- Определяет заголовок на вкладке "Обозреватель"
- предоставляет заголовок страницы при добавлении в избранное
- Отображает заголовок страницы в результатах поисковой системы
Простой HTML-документ:
Пример
<!DOCTYPE html>
<html>
<head>
<title>Page
Title</title>
</head>
<body>
The content of the document......
</body>
</html>
Элемент HTML <Style>
Элемент <style> используется для определения сведений о стиле для одной страницы HTML:
Пример
<style>
body {background-color: powderblue;}
h1 {color: red;}
p {color: blue;}
</style>
Элемент HTML <Link>
Элемент <link> используется для связывания с внешними таблицами стилей:
Пример
<link rel="stylesheet" href="mystyle.css">
Совет: Чтобы узнать все о CSS, посетите наш Учебник CSS.
Элемент HTML <meta>
Элемент <meta> используется для указания, какой набор символов используется, описание страницы, ключевые слова, автор и другие метаданные.
Метаданные используются браузерами (как отображать содержимое), поисковыми системами (ключевыми словами) и другими веб-службами.
Определите используемый набор символов:
<meta charset="UTF-8">
Определите описание веб-страницы:
<meta name="description" content="Free Web tutorials">
Определите ключевые слова для поисковых систем:
<meta name="keywords" content="HTML, CSS, XML, JavaScript">
Определите автора страницы:
<meta name="author" content="html5css.ru">
Обновлять документ каждые 30 секунд:
<meta http-equiv="refresh" content="30">
Пример <meta> тегов:
Пример
<meta charset="UTF-8">
<meta name="description" content="Free Web tutorials">
<meta name="keywords" content="HTML,CSS,XML,JavaScript">
<meta name="author" content="John
Doe">
Настройка видового экрана
HTML5 ввел метод, позволяющий веб-дизайнерам управлять окном просмотра через тег <meta>.
Видовой экран — это видимая область пользователя веб-страницы. Она варьируется в зависимости от устройства, и будет меньше на мобильном телефоне, чем на экране компьютера.
На всех веб-страницах следует включить следующий элемент <meta> видового экрана:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Элемент видового экрана <meta> предоставляет обозревателю инструкции по управлению размерами страницы и масштабированию.
Ширина = устройство-ширина часть задает ширину страницы, чтобы следовать ширине экрана устройства (который будет варьироваться в зависимости от устройства).
Элемент начального масштаба = 1.0 задает начальный уровень масштабирования при первой загрузке страницы обозревателем.
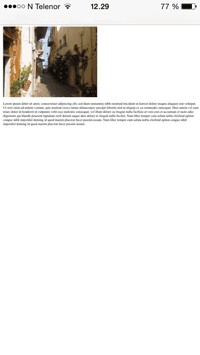
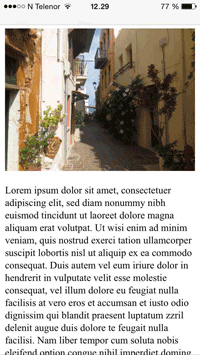
Ниже приведен пример веб-страницы без мета-тега видового экрана и той же веб-страницы с тегом видового экрана <meta>:
Совет: Если вы просматриваете эту страницу с телефоном или планшетом, вы можете нажать на две ссылки ниже, чтобы увидеть разницу.
Элемент HTML <script>
Элемент <script> используется для определения JavaScript-кода на стороне клиента.
Этот JavaScript пишет "Hello JavaScript!" в HTML-элемент с ID = "Demo":
Пример
<script>
function myFunction {
document.getElementById("demo").innerHTML = "Hello JavaScript!";
}
</script>
Совет: Чтобы узнать все о JavaScript, посетите наш Справочник по JavaScript.
Элемент HTML <base>
Элемент <base> указывает базовый URL-адрес и базовый целевой объект для всех относительных URL-адресов на странице:
Пример
<base href="https://html5css.ru/images/" target="_blank">
Пропуск <HTML>, <head> и <BODY>?
Согласно стандарту HTML5; <html>, <body> и тег <head> могут быть опущены.
Следующий код будет проверяться как HTML5:
Примере
<!DOCTYPE html>
<title>Page Title</title>
<h1>This is a heading</h1>
<p>This is a paragraph.</p>
Примечание:
хтмл5ксс не рекомендует опускать теги <html> и <body> . Пропуск этих тегов может привести к сбою программного обеспечения DOM или XML и подавать ошибки в старых браузерах (IE9).
Однако Пропуск тега <head> был распространенной практикой уже довольно давно.
Элементы HTML-головки
| Тег | Description |
|---|---|
| <head> | Определяет сведения о документе |
| <title> | Определяет заголовок документа |
| <base> | Определяет адрес по умолчанию или целевой объект по умолчанию для всех ссылок на странице |
| <link> | Определяет связь между документом и внешним ресурсом |
| <meta> | Определяет метаданные HTML-документа |
| <script> | Определяет сценарий на стороне клиента |
| <style> | Определяет сведения о стиле для документа |