HTML5 Семантические элементы
Семантика – это изучение значений слов и фраз на языке.
Семантические элементы = элементы с смыслом.
Что такое семантические элементы?
Семантический элемент четко описывает его значение как для браузера, так и для разработчика.
Примеры не семантических элементов: <div> и <span> — ничего не говорит о его содержимом.
Примеры семантических элементов: <form>, <table> и <article> — четко определяет его содержание.
Поддержка браузера
| Да | Да | Да | Да | Да |
Семантические элементы HTML5 поддерживаются во всех современных браузерах.
Кроме того, вы можете "научить" старых браузеров, как обрабатывать "неизвестные элементы".
Прочитайте об этом в поддержке браузера HTML5.
Новые семантические элементы в HTML5
Многие веб-узлы содержат HTML-код, например:
< div ID = "NAV" > < div class = "заголовок" > < div ID = "нижний колонтитул" >
для обозначения навигации, верхнего и нижнего колонтитулов.
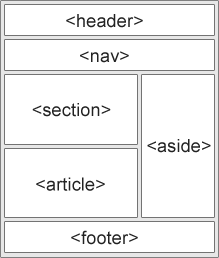
HTML5 предлагает новые семантические элементы для определения различных частей веб-страницы:
- <article>
- <aside>
- <details>
- <figcaption>
- <figure>
- <footer>
- <header>
- <main>
- <mark>
- <nav>
- <section>
- <summary>
- <time>

HTML5 <section> элемент
Элемент <section> определяет раздел в документе.
Согласно документации в3к'с HTML5: "раздел представляет собой тематическую группировку контента, обычно с заголовком".
Домашняя страница обычно может быть разделена на разделы для ознакомления, содержания и контактной информации.
Пример
<section>
<h1>WWF</h1>
<p>The World Wide Fund for Nature (WWF) is....</p>
</section>
HTML5 <article> элемент
Элемент <article> определяет независимое, автономное содержимое.
Статья должна иметь смысл самостоятельно, и она должна быть возможность читать его независимо от остальной части веб-сайта.
Примеры того, где можно использовать элемент <article>:
- Сообщение на форуме
- Блоге
- Газетная статья
Пример
<article>
<h1>What Does WWF Do?</h1>
<p>WWF's mission is to stop the degradation of our planet's natural environment,
and build a future in which humans live in harmony with nature.</p>
</article>
Вложение <article> в <section> или наоборот?
Элемент <article> определяет независимое, автономное содержимое.
Элемент <section> определяет раздел в документе.
Можем ли мы использовать определения, чтобы решить, как вкладывать эти элементы? Нет, мы не можем!
Таким образом, в Интернете вы найдете HTML-страницы с <section> элементами, содержащими элементы <article>, и <article> элементы, содержащие <section> элементы.
Вы также найдете страницы с элементами <section>, содержащими элементы <section>, и <article> элементы, содержащие <article> элементы.
Пример для газеты: Спорт <article> в разделеспорта, может иметь технически раздел в каждом <article>.
HTML5 <header> элемент
Элемент <header> задает заголовок для документа или раздела.
Элемент <header> должен использоваться в качестве контейнера для вступительного содержания.
В одном документе может быть несколько элементов <header>.
В следующем примере определяется заголовок для статьи:
Пример
<article>
<header>
<h1>What Does WWF Do?</h1>
<p>WWF's mission:</p>
</header>
<p>WWF's mission is to stop the degradation of our planet's natural environment,
and build a future in which humans live in harmony with nature.</p>
</article>
HTML5 <footer> элемент
Элемент <footer> указывает нижний колонтитул для документа или раздела.
Элемент <footer> должен содержать сведения о содержащем его элементе.
Нижний колонтитул обычно содержит автора документа, информацию об авторском праве, ссылки на условия использования, контактные данные и т.д.
В одном документе может быть несколько элементов <footer>.
Пример
<footer>
<p>Posted by: Hege Refsnes</p>
<p>Contact information: <a href="mailto:[email protected]">
[email protected]</a>.</p>
</footer>
HTML5 <Nav> элемент
Элемент <nav> определяет набор навигационных ссылок.
Обратите внимание, что не все ссылки документа должны находиться внутри элемента <nav>. Элемент <nav> предназначен только для основного блока навигационных ссылок.
Пример
<nav>
<a href="/html/">HTML</a> |
<a href="/css/">CSS</a> |
<a href="/js/">JavaScript</a> |
<a href="/jquery/">jQuery</a>
</nav>
HTML5 <aside> элемент
Элемент <aside> определяет некоторое содержание в сторону от содержания он помещен в (как sidebar).
Содержание <aside> должно быть связано с окружающим содержимым.
Пример
<p>My family and I visited The Epcot center this summer.</p>
<aside>
<h4>Epcot Center</h4>
<p>The Epcot Center is a theme park in Disney World, Florida.</p>
</aside>
HTML5 &<figure> и <figcaption> элементы
Целью рисунка является добавление визуального пояснения к изображению.
В HTML5 изображение и заголовок могут быть сгруппированы вместе в элементе <figure>:
Пример
<figure>
<img src="pic_mountain.jpg" alt="The Pulpit Rock" width="304" height="228">
<figcaption>Fig1. - The Pulpit Rock, Norway.</figcaption>
</figure>
Элемент <img> определяет изображение, элемент <figcaption> определяет заголовок.
Почему семантические элементы?
С HTML4, проявители использовали их собственные имена удостоверения личности/типа к элементам типа: header, top, bottom, footer, menu, navigation, main, container, content, article, sidebar, topnav, etc.
Это сделало невозможным для поисковых систем, чтобы определить правильное содержание веб-страницы.
С новыми элементами HTML5 ( <header> <footer> <nav> <section> <article> ) это станет проще.
Согласно W3C, семантический Web: "позволяет обмениваться данными и повторно использовать их в различных приложениях, предприятиях и сообществах".
Семантические элементы в HTML5
Ниже приведен алфавитный список новых семантических элементов в HTML5.
Перейдите к полному Справочник HTML5.
| Тег | Описание |
|---|---|
| <article> | Определяет статью |
| <aside> | Определяет содержание в стороне от содержимого страницы |
| <details> | Определяет дополнительные сведения, которые пользователь может просматривать или скрывать |
| <figcaption> | Определяет заголовок для элемента <Figure> |
| <figure> | Задает автономное содержимое, например иллюстрации, диаграммы, фотографии, списки кодов и т.д. |
| <footer> | Определяет нижний колонтитул для документа или раздела |
| <header> | Задает заголовок для документа или раздела |
| <main> | Указывает основное содержимое документа |
| <mark> | Определяет выделенный/выделенный текст |
| <nav> | Определяет навигационные ссылки |
| <section> | Определяет раздел в документе |
| <summary> | Определяет видимый заголовок для элемента <Details> |
| <time> | Определяет дату и время |