AJAX Введение
Ajax — это обновление частей веб-страницы без перезагрузки всей страницы.
Что такое AJAX?
Ajax = асинхронный JavaScript и XML.
Ajax — это метод создания быстрых и динамических веб-страниц.
AJAX позволяет обновлять веб-страницы асинхронно, обмениваясь небольшим количеством данных с сервером за кулисами. Это означает, что можно обновить части веб-страницы без перезагрузки всей страницы.
Классические веб-страницы (которые не используют Ajax) должны перезагрузить всю страницу, если содержимое должно измениться.
Примеры приложений, использующих Ajax: Google Maps, Gmail, YouTube и Facebook вкладки.
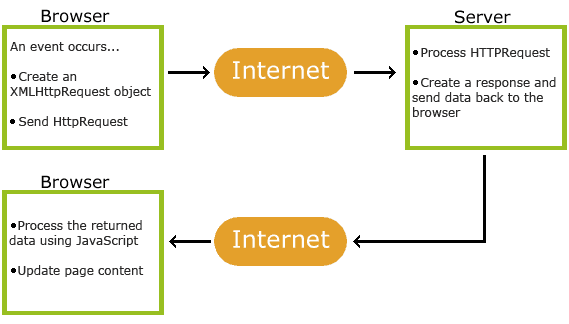
Как работает AJAX

Ajax основывается на Интернет-стандартах
Ajax основывается на стандартах Интернета и использует комбинацию:
- Объект XMLHttpRequest (для асинхронного обмена данными с сервером)
- JavaScript/DOM (для отображения/взаимодействия с информацией)
- CSS (для стиля данных)
- XML (часто используется в качестве формата для передачи данных)
Ajax-приложения не зависят от браузера и платформы!
Google предложить
AJAX был сделан популярным в 2005 от Google, с Google предложить.
Google предложить использует AJAX для создания очень динамичный веб-интерфейс: когда вы начинаете печатать в поле поиска Google, JavaScript отправляет письма на сервер и сервер возвращает список предложений.
Начните использовать AJAX сегодня
В нашем учебнике по PHP мы покажем, как AJAX может обновлять части веб-страницы без перезагрузки всей страницы. Скрипт сервера будет написан на PHP.
Если вы хотите узнать больше о Ajax, посетите наш AJAX Учебник.