jQuery - Dimensions
С помощью jQuery легко работать с размерами элементов и окном браузера.
методы измерения jQuery
JQuery имеет несколько важных методов для работы с измерениями:
- width()
- height()
- innerWidth()
- innerHeight()
- outerWidth()
- outerHeight()
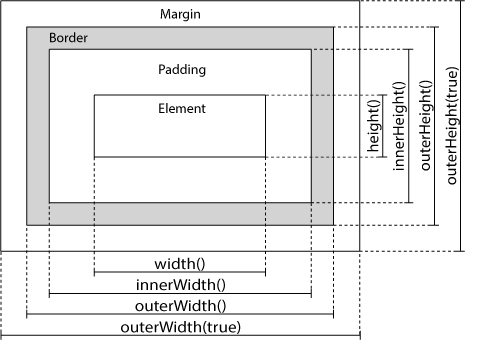
Размеры jQuery

методы jQuery Width () и Height ()
Метод Width () задает или возвращает ширину элемента (исключает отступы, границы и поля).
Метод Height () задает или возвращает высоту элемента (исключает отступы, границы и поля).
В следующем примере возвращается ширина и высота заданного элемента < div >:
Пример
$("button").click(function(){
var txt = "";
txt += "Width: " + $("#div1").width() + "</br>";
txt += "Height: " + $("#div1").height();
$("#div1").html(txt);
});
методы jQuery innerWidth () и иннерхеигхт ()
Метод innerWidth () Возвращает ширину элемента (включая заполнение).
Метод иннерхеигхт () Возвращает высоту элемента (включая заполнение).
В следующем примере возвращается внутренняя ширина/высота заданного элемента <div>:
Пример
$("button").click(function(){
var txt = "";
txt += "Inner width: " + $("#div1").innerWidth() + "</br>";
txt += "Inner height: " + $("#div1").innerHeight();
$("#div1").html(txt);
});
методы jQuery outerWidth () и outerHeight ()
Метод outerWidth () Возвращает ширину элемента (включая заполнение и границу).
Метод outerHeight () Возвращает высоту элемента (включая заполнение и границу).
В следующем примере возвращается внешняя ширина/высота заданного элемента <div>:
Пример
$("button").click(function(){
var txt = "";
txt += "Outer width: " + $("#div1").outerWidth() + "</br>";
txt += "Outer height: " + $("#div1").outerHeight();
$("#div1").html(txt);
});
Метод outerWidth (true) Возвращает ширину элемента (включая отступы, границы и поля).
Метод outerHeight (true) Возвращает высоту элемента (включая отступы, границы и поля).
Пример
$("button").click(function(){
var txt = "";
txt += "Outer width (+margin): " + $("#div1").outerWidth(true) + "</br>";
txt += "Outer height (+margin): " + $("#div1").outerHeight(true);
$("#div1").html(txt);
});
jQuery больше ширины () и высота ()
В следующем примере возвращается ширина и высота документа (HTML-документа) и окна (окно просмотра браузера):
Пример
$("button").click(function(){
var txt = "";
txt += "Document width/height: " + $(document).width();
txt += "x" + $(document).height() + "\n";
txt += "Window width/height: " + $(window).width();
txt += "x" + $(window).height();
alert(txt);
});
В следующем примере устанавливается ширина и высота заданного элемента <div>:
Пример
$("button").click(function(){
$("#div1").width(500).height(500);
});
jQuery CSS справочник
Для полного обзора всех jQuery CSS методы, пожалуйста, перейдите на наш jQuery HTML/CSS справка.

