Responsive Web Design - The Viewport
Что такое видовой экран?
Видовой экран — это видимая область пользователя веб-страницы.
Окно просмотра зависит от устройства и будет меньше на мобильном телефоне, чем на экране компьютера.
Перед планшеты и мобильные телефоны, веб-страницы были разработаны только для компьютерных экранов, и это было общим для веб-страницы имеют статический дизайн и фиксированный размер.
Затем, когда мы начали серфинг в Интернете с помощью таблеток и мобильных телефонов, фиксированный размер веб-страниц были слишком велики, чтобы соответствовать видового экрана. Чтобы исправить это, браузеры на этих устройствах масштабируется вниз всю веб-страницу, чтобы соответствовать экрану.
Это не было идеальным!! Но быстро исправить.
Настройка видового экрана
HTML5 ввел метод, позволяющий веб-дизайнерам управлять окном просмотра через тег <meta>.
На всех веб-страницах следует включить следующий элемент <meta> видового экрана:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Элемент видового экрана <meta> предоставляет обозревателю инструкции по управлению размерами страницы и масштабированию.
width=device-widthчасть задает ширину страницы, чтобы следовать ширине экрана устройства (который будет меняться в зависимости от устройства).
initial-scale=1.0часть устанавливает начальный уровень масштабирования при первой загрузке страницы браузером.
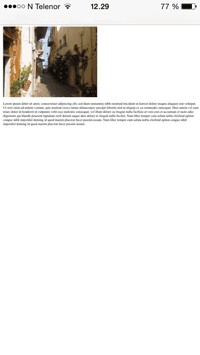
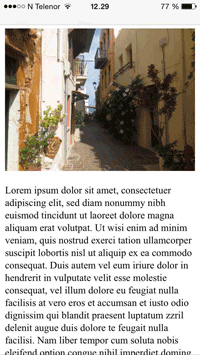
Ниже приведен пример веб-страницы без мета-тега видового экрана и той же веб-страницы с мета-тегом видового экрана:
Совет: Если вы просматриваете эту страницу с телефоном или планшетом, вы можете нажать на две ссылки ниже, чтобы увидеть разницу.
Размер содержимого для видового экрана
Пользователи используются для прокрутки веб-сайтов по вертикали на настольных и мобильных устройствах-но не горизонтально!
Поэтому, если пользователь вынужден прокручивать горизонтально или уменьшать масштаб, чтобы увидеть всю веб-страницу, это приводит к неудовлетворительному пользовательскому интерфейсу.
Некоторые дополнительные правила, которые следует соблюдать:
1. не используйте большие фиксированные элементы ширины - например, если изображение отображается на ширине шире видового экрана, это может привести к тому, что видовой экран будет прокручиваться горизонтально. Не забудьте настроить это содержимое так, чтобы оно соответствовало ширине видового экрана.
2. не допустить, чтобы содержимое полагаться на конкретную ширину видового экрана для визуализации хорошо - так как размеры экрана и ширина в пикселях CSS сильно различаются между устройствами, содержимое не должно полагаться на конкретную ширину видового экрана для визуализации скважины.
3. Использование CSS Media запросов для применения различных стилей для малых и больших экранов - Установка больших абсолютных ширины CSS для элементов страницы приведет к тому, что элемент будет слишком широк для видового экрана на устройстве меньшего размера. Вместо этого следует использовать значения относительной ширины, например ширину: 100%. Кроме того, будьте внимательны при использовании больших абсолютных значений позиционирования. Это может привести к тому, что элемент окажется вне видового экрана на небольших устройствах.