HTML холст translate() Метод
Пример
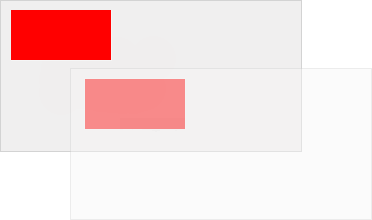
Нарисуйте прямоугольник в позиции (10, 10), установите новый (0, 0) положение (70, 70). Снова Нарисуйте тот же прямоугольник (Обратите внимание, что теперь прямоугольник начинается в позиции (80, 80):
JavaScript:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.fillRect(10,10,100,50);
ctx.translate(70,70);
ctx.fillRect(10,10,100,50);
Поддержка браузера
Номера в таблице указывают первую версию браузера, которая полностью поддерживает этот метод.
| Метод | |||||
|---|---|---|---|---|---|
| translate() | Да | 9.0 | Да | Да | Да |
Определение и использование
Метод Translate() пересопоставляет положение (0,0) на холсте.
Примечание: При вызове метода, такого как fillRect () после Translate(), значение добавляется к значениям координат x и y.

| Синтаксис JavaScript: | context.translate(x,y); |
|---|
❮ HTML Справка на полотно