HTML холст textBaseline Свойство
Пример
Нарисуйте красную линию на y = 100, затем поместите каждое слово на y=100 с различными значениями textBaseline:
JavaScript:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
//Draw a red line at y=100
ctx.strokeStyle="red";
ctx.moveTo(5,100);
ctx.lineTo(395,100);
ctx.stroke();
ctx.font="20px Arial"
//Place each word at y=100 with different textBaseline values
ctx.textBaseline="top";
ctx.fillText("Top",5,100);
ctx.textBaseline="bottom";
ctx.fillText("Bottom",50,100);
ctx.textBaseline="middle";
ctx.fillText("Middle",120,100);
ctx.textBaseline="alphabetic";
ctx.fillText("Alphabetic",190,100);
ctx.textBaseline="hanging";
ctx.fillText("Hanging",290,100);
Поддержка браузера
Номера в таблице указывают первую версию браузера, которая полностью поддерживает свойство.
| Свойство | |||||
|---|---|---|---|---|---|
| textBaseline | Да | 9.0 | Да | Да | Да |
Примечание: Свойство текстбаселине работает по-разному в разных браузерах, особенно при использовании "висячих" или "иероглифических".
Определение и использование
Свойство текстбаселине задает или возвращает текущую базовую линию текста, используемую при рисовании текста.
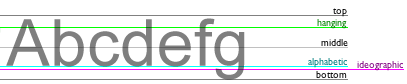
На иллюстрации ниже показаны различные базовые показатели, поддерживаемые атрибутом текстбаселине:

Примечание: Методы fillText() и stroketext() будут использовать указанное значение текстбаселине при размещении текста на холсте.
| Значение по умолчанию: | alphabetic |
|---|---|
| Синтаксис JavaScript: | context.textBaseline="alphabetic|top|hanging|middle|ideographic|bottom"; |
❮ HTML Справка на полотно