HTML холст miterLimit Свойство
Пример
Рисование линий с максимальной длиной среза 5:
JavaScript:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.lineWidth=10;
ctx.lineJoin="miter";
ctx.miterLimit=5;
ctx.moveTo(20,20);
ctx.lineTo(50,27);
ctx.lineTo(20,34);
ctx.stroke();
Поддержка браузера
Номера в таблице указывают первую версию браузера, которая полностью поддерживает свойство.
| Свойство | |||||
|---|---|---|---|---|---|
| miterLimit | Да | 9.0 | Да | Да | Да |
Определение и использование
Свойство miterLimit задает или возвращает максимальную длину среза.
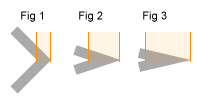
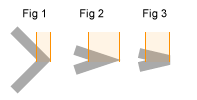
Длина среза — это расстояние между внутренним углом и внешним углом, где встречаются две линии.

Совет: Свойство miterLimit работает только в том случае, если атрибут линежоин "под углом".
Длина среза становится больше, так как угол наклона угла становится меньше.
Чтобы не допустить, чтобы длина среза была слишком длинной, можно использовать свойство miterLimit.
Если длина среза превышает значение miterLimit, угол будет отображаться как линежоин тип "скос" (рис. 3):

| Значение по умолчанию: | 10 |
|---|---|
| Синтаксис JavaScript: | context.miterLimit=number; |
❮ HTML Справка на полотно