HTML холст arcTo() Метод
Пример
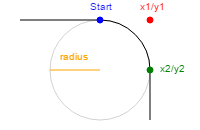
Создайте дугу между двумя касательными на холсте:
JavaScript:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.moveTo(20,20); // Create a starting point
ctx.lineTo(100,20); // Create a horizontal line
ctx.arcTo(150,20,150,70,50); // Create an arc
ctx.lineTo(150,120); // Continue with vertical line
ctx.stroke(); // Draw it
Поддержка браузера
Номера в таблице указывают первую версию браузера, которая полностью поддерживает этот метод.
| Метод | |||||
|---|---|---|---|---|---|
| arcTo() | Да | 9.0 | Да | Да | No |
Определение и использование
Метод arcTo() создает дугу/кривую между двумя касательными на холсте.

Совет: Используйте метод Stroke() для фактического рисования дуги на холсте.
| Синтаксис JavaScript: | context.arcTo(x1,y1,x2,y2,r); |
|---|
❮ HTML Справка на полотно