HTML холст arc() Метод
Пример
Создание окружности:
Javascript:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.arc(100,75,50,0,2*Math.PI);
ctx.stroke();
Поддержка браузера
Номера в таблице указывают первую версию браузера, которая полностью поддерживает этот метод.
| Метод | |||||
|---|---|---|---|---|---|
| arc() | Да | 9.0 | Да | Да | Да |
Определение и использование
Метод arc() создает дугу/кривую (используется для создания окружностей или частей окружностей).
Совет: Чтобы создать окружность с curve(): установите начальный угол 0 и конечный угол на 2 * Math. PI.
Совет: используйте метод Stroke() или Fill() для фактического рисования дуги на холсте.

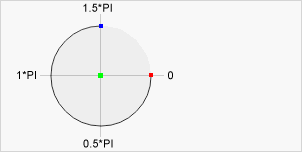
Center
arc(100,75,50,0*Math.PI,1.5*Math.PI)Start angle
arc(100,75,50,0,1.5*Math.PI)End angle
arc(100,75,50,0*Math.PI,1.5*Math.PI)
| Синтаксис JavaScript: | context.arc(x,y,r,sAngle,eAngle,counterclockwise); |
|---|
❮ HTML Справка на полотно